
今回は、近年さまざまなプロダクト開発現場で導入されている「デザインシステム」について、そのメリットや最初の導入ステップについてお話しようと思います。
デザインシステムが求められる理由
デザインシステムとして特に有名なものの中に、GoogleのMaterial Designやデジタル庁のデザインシステムがあります。一般公開されているそのデータの中身を見てみると、プロダクト単位や企業規模ごとの展開を想定して、さまざまなスケールで作成されたデザインのガイドを確認することができます。
デザインシステムのメリットはその用途や規模によって変わりますが、大まかに言うと
- 設計から開発工程までの効率化
- デザインのシステム化によるクオリティの安定化
でしょうか。デザインシステム論の観点ではさまざまなメリットがありますが、ここではデザインの作業を中心に据えながら、そのメリットに触れたいと思います。
有名なデザインシステムは非常に緻密、かつ複雑に構成されていますが、すべてのプロダクトに大規模なものは必要ありません。新たにデザインシステムを構築する場合は、小規模なものから始める方が導入しやすいでしょう。
ジークスは開発業務を請け負っているため、各プロジェクトごとに別々のプロダクトを開発しており、社内で規格化された1つのデザインシステムを用意していません。プロジェクトに合わせて、デザインは1から毎回組み上げています。その結果、日頃の業務では小規模なデザインシステムを作ることが多いと言えます。
有名なデザインシステム
まずは有名なデザインシステムをご紹介します。あとでお見せする私が作った制作物は見劣りしますが...参考のデザインシステムは非常に複雑なため、とても真似できるものではありません。プロのデザイナー・エンジニア複数名が長期間にわたり制作・運営して、初めて成立するデザインシステムの完成系の1つです。
Material Design3 はGoogleが制作・運営する、主にAndroidのOSと、Googleが提供するアプリケーション(GmailやGoogle カレンダーなど)で使用されているデザインシステムです。このサイト自体がMaterial Designに沿って作られていて、色の変化などが面白いです。

Googleのアプリを観察すると、似たようなパーツで構成されていることが分かります。「同じ会社のアプリだから似ているだろう」という気にもなりますが、仕組みとしては全く別のアプリであり、丁寧に整理しているからこそ複数のアプリにまたがって同様のパーツを使うことができます。Googleのように同じスタイルのデザインを量産する場合は、同じパーツを何度も使うことがあります。このようなケースでは、デザインシステムを緻密に整理するメリットは大きいでしょう。
逆に言えば、1度きりのデザインなら作業を増やすだけになるので注意が必要です。デザインシステムの設定は簡単ではありません。どの程度の規模で構築するのか、事前によく検討する必要があります。
デザインシステム、まずは簡単なところから始めよう
デザインシステムは構成要素として、以下のものを作ると定義されています。
- デザイン原則:一貫したデザインを生み出すための、共通の価値観や指針、トンマナ
- スタイルガイド:概要: 色、タイポグラフィ、スペーシングなど、デザインの見た目を決める基本要素をまとめる
- コンポーネントライブラリ:ボタンやフォームなど、デザインを構成する部品のビジュアルおよびそのコード
それらはデザインファイル、コードとそれを取りまとめたドキュメントで作られます。ただ、これらを毎回厳密に定めるのは時間がかかるため、期間内に完成させるために、まずはデザインや実装作業に直接関わるスタイルガイドの数値や、コンポーネントライブラリの作成をすることが多いです。逆に言えば、デザイン原則などは後回しになったり、最初は作成しない場面もあります(考えていないわけではありません)。
また、ドキュメントについてもデザインファイルを見れば読み取れることも多いため、最初は文章や資料化しないこともあります。スタイルとコンポーネントについてはFigmaが基本的な機能としてサポートしており、それらを活用するだけでも十分な場合もあります。これらがしっかりと機能し、利用シーンが増えてきた場合に、デザイン原則や詳細なドキュメント化などを含めたアップデートを行っても良いと思います。
デザインガイドの整理
「余白」「色」「コンポーネント」を例に、Figma上で私が実際に行っている整理を紹介します。
余白
UIデザインの各種サイズや余白は、8の倍数で設定されることが多いです( 8px, 24px, 40px など)。これはディスプレイ幅などが8の倍数であることや一貫性の向上に起因していますが、8の倍数の値がデザインする上で頻出するということになります。
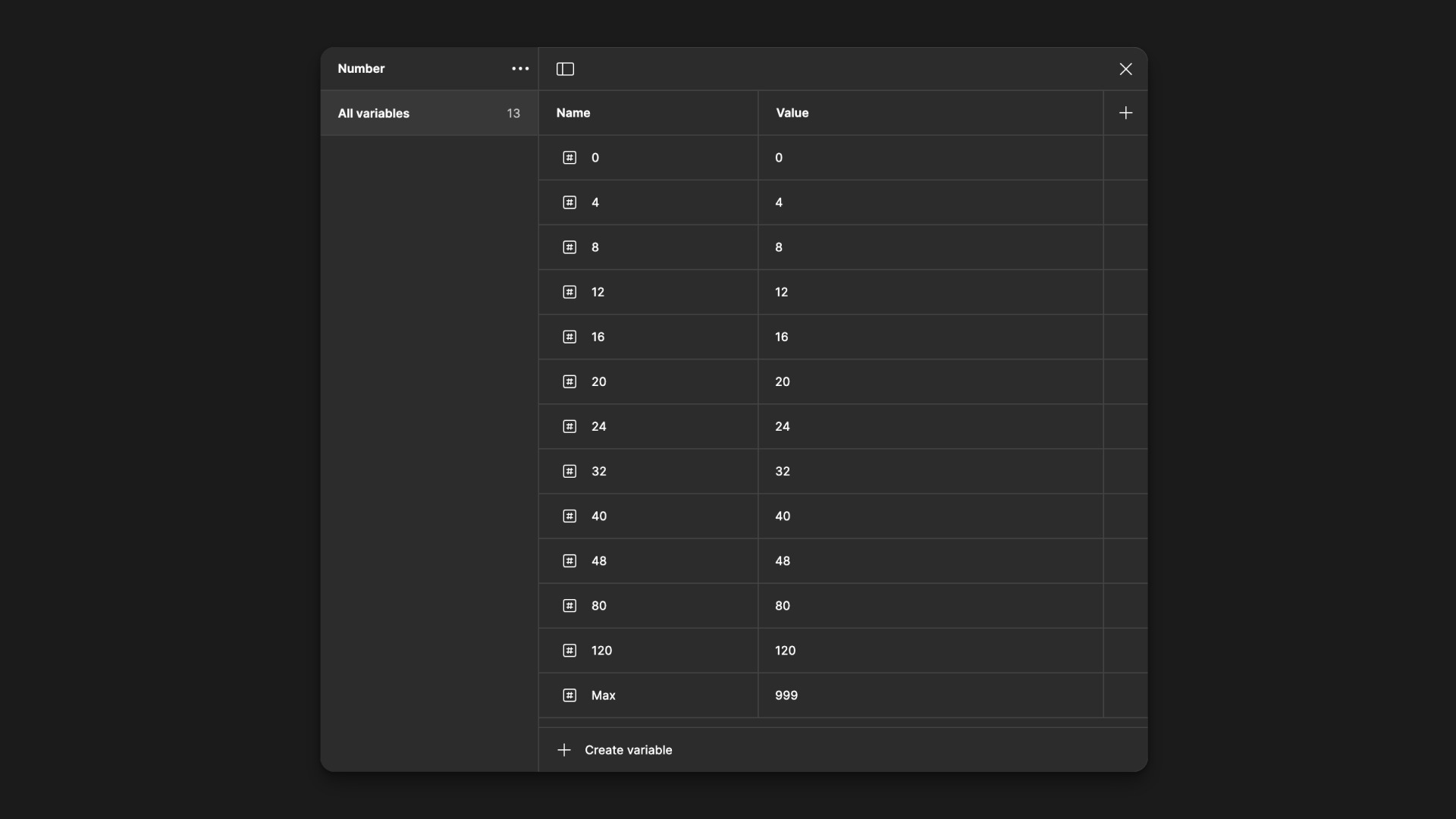
FigmaのVariables機能は事前にさまざまな値を設定できる機能で、設定した値は各所で簡単に呼び出すことができます。頻出する数値を設定することで、数字のキーを毎回押す手間が省けるだけでなく、値が固定されるため「1pxズレていた」といった凡ミスを防ぐことができます。また、特例でずらした値が目立つようになり、実装時の正確性も向上するはずです。
簡易的に作る過程では、数値は0〜120くらいまでの値をシンプルに登録して運用しています。本来は、機能や整理の観点から「スペーシング」「角丸の半径」「ブレイクポイント」「行間」などを分類し、同じ数値でも個別に設定します。しかし実際は、個別にしなくても十分機能するため、同じ数値のVariablesを共通で使用することが多いです。頻出する数値をピックアップするだけでも使いやすくなります。

色
色も数値と同様に、Variables機能を使って整理します。ただし、色は数も多く複雑なため、数値よりも詳細に整理する必要があります。数値と同様に、同じ値(色)が文字や背景色など、別々の用途で出現することがあります。この場合は、用途ごとに分類した方が便利な場面も多いので、別々に管理しています。
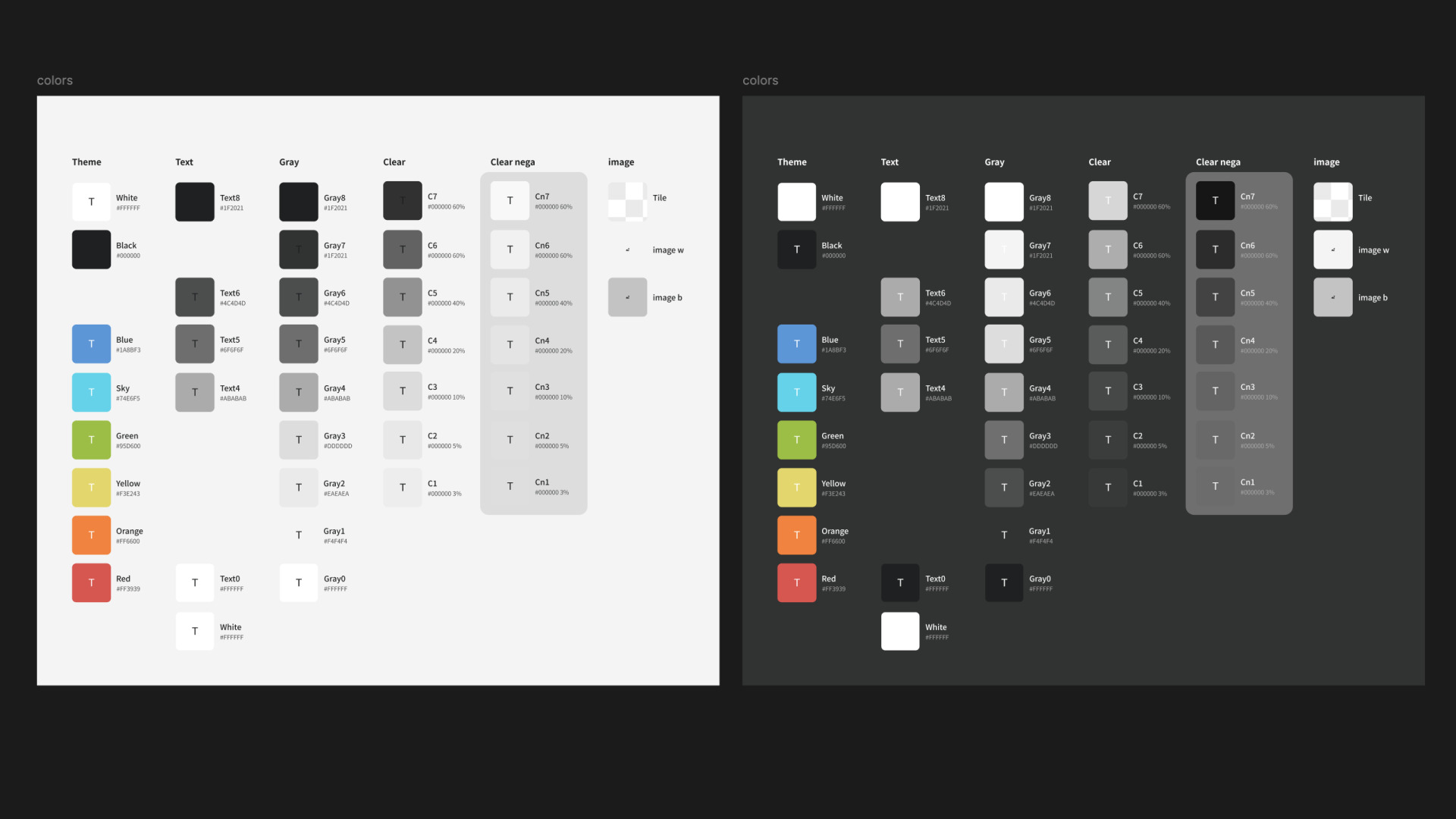
以下は私が作成した例です。まずは、背景色とテキスト色を別に登録します。テキストで使う色は背景色より少ない場合が多いので、利用する分だけ設定することで選びやすくなります。テキスト以外の色も種類が多い場合があるため 、グルーピングして整理します。主に「プライマリーカラー」「グレースケール」「サブカラー」「透過色」などに分類します。色設計次第にはなりますが、合わせてグルーピングしておけば、数が多くても適切な色を見つけやすくなります。

グレーをメインにして作ると、これくらいのボリュームになります。実案件では更に多くの色をあつかうこともあるので、頑張って整理しましょう!
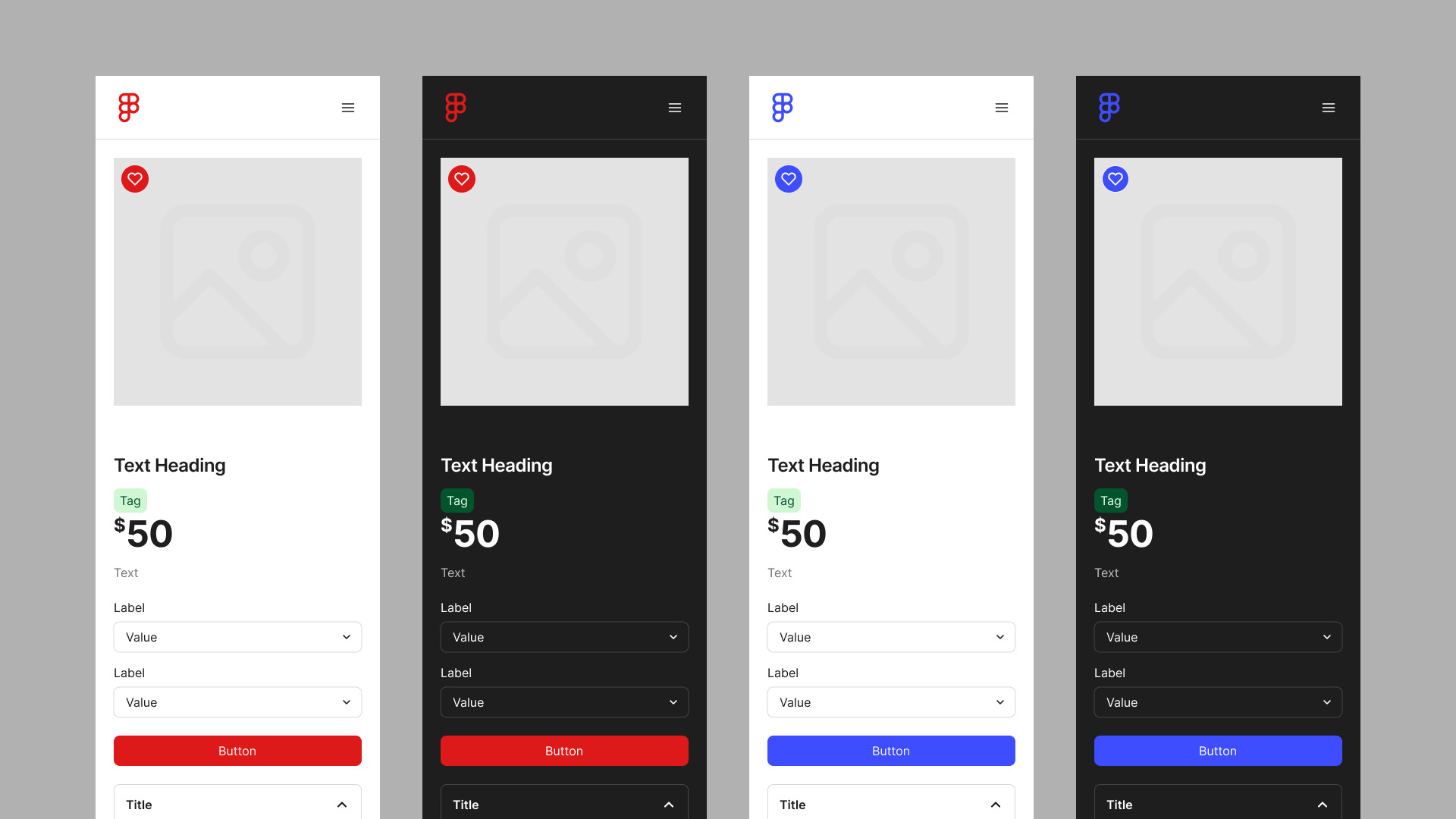
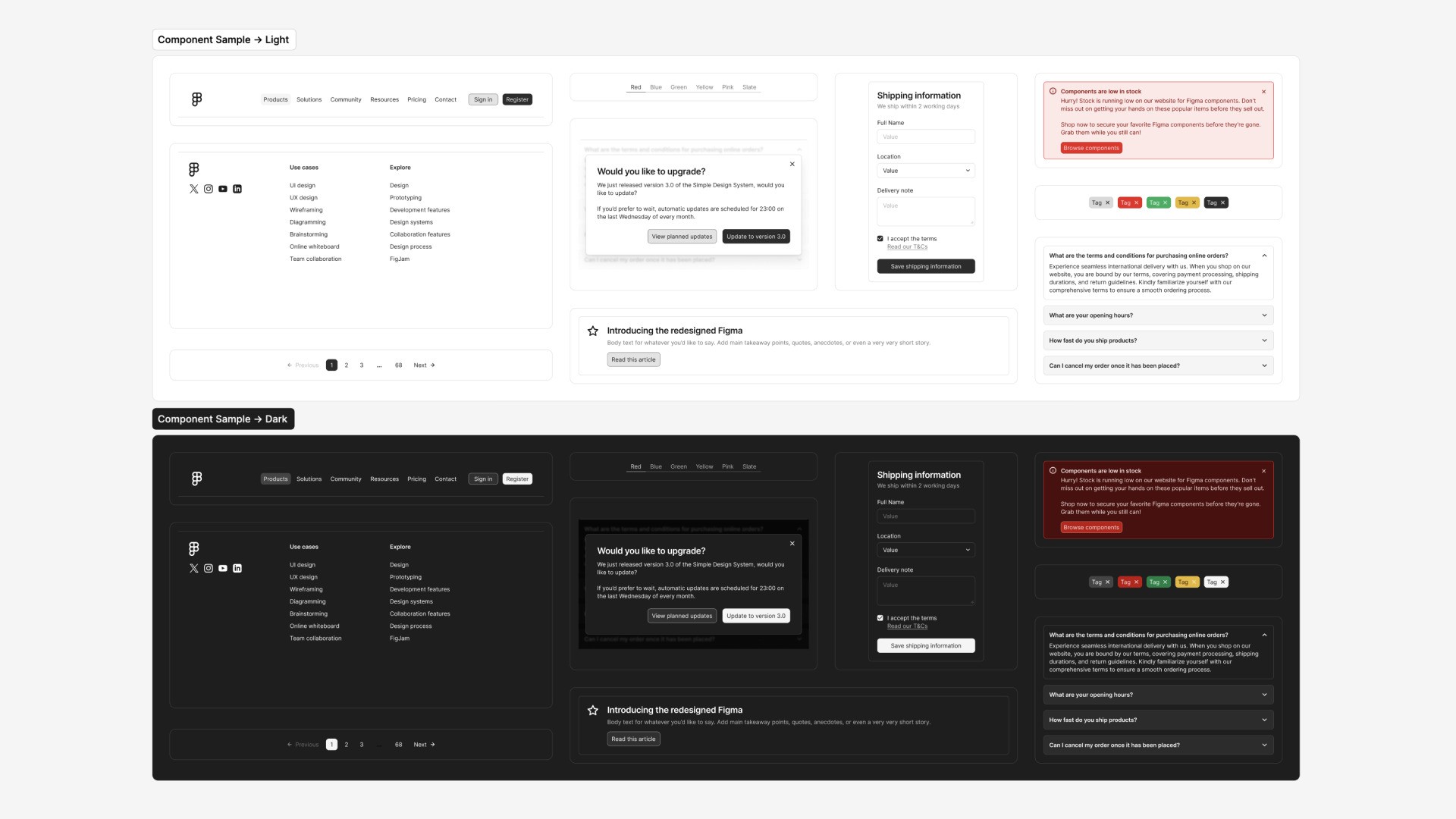
近年は、同じアプリやサイト内で色の切り替えをすることが増えています。最も一般的なのはダークモードへの対応です。他には、デザインシステムを展開するサービスごとにプライマリーカラーを変更する事例があります。この色の切り替えには、Variablesのモード切り替え機能を活用します。簡単に言うと、色の1対1の交換機能で、対応する色を登録すれば一括ですべての色を変更できます。ここに、ライトモードとダークモードの切り替え対象を設定しておきます。
さらに応用すれば、プライマリーカラーの切り替えも可能です。例えば、プライマリーカラーが赤のモードと青のモードを用意し、それを切り替えればデザイン全体の色を変更できます。「ライト/ダーク」と「赤/青」を個別にモード切り替えする場合、色の参照関係を利用して個別に切り替える構造にすれば、Variablesを効果的に使いこなせていると言えるでしょう。同じシステムでも色を変えると印象も変わりますね。

コンポーネント
コンポーネントとはボタンやメニューなど、UIの中で使われる各種パーツのことで、これらの共通化がデザインシステムの中心的な作業と言えます。コンポーネントも他の要素同様に、必要以上に複雑な構成にしないことがポイントです。
ボタンなどの頻出するパーツは、先にコンポーネント化しておくと便利です。しかし、「この画面でしか使わない」というパーツもあると思います。個人的には、そのようなパーツを、デザインシステムの標準パーツとして採用するかどうかの判断が重要だと思っています。
Figmaには、別ファイルのパーツやスタイルを他のファイルで使える機能があります。デザインシステムのメインとなる要素は1つのファイルにまとめ、各プロジェクトでそれを参照するのが一般的です。個別のプロジェクトで作成したコンポーネントはそのプロジェクト内のファイルに配置しておき、汎用性が高いと判断された場合は、メインのデザインシステムファイルに移動すると良いでしょう。
コンポーネントの数が多い場合は、デザインシステムの最初のページなどに目次のパーツ一覧を用意し、テキストリンクを付けておくと便利です。

デザインシステムのメリット
デザインシステムはイレギュラーが少ないほど運用しやすく、メリットも大きくなります。プロダクトが成長したり、サービスが広がり同シリーズのプロダクトを新しく作る場合、少し時間をとってデザインシステムを整理すると、設計・開発・運用が更にスムーズになるはずです。
ただし、そこまで拡大しないものに対して大量の整理をしたり、様々なプロダクトで利用されている状況下でメンテナンスやレビューを行わないと、結局は作業が無駄になってしまう場合もあります。デザインシステムから最もメリットを引き出せるのは、適切な規模の運用かもしれません。
最後に
デザインソフトの進化も考えると、デザインのシステム化は今後もっと簡単になっていくはずです。デザインシステムを利用しながらAIに画面を構築してもらうなんてことも、近い将来可能になるかもしれません。デザインシステムだけを作ることも増えるかもしれませんね。
私もまだまだこの分野は初心者ですが、一緒にちょっとずつ実践し、勉強していきましょう!!